Canvas
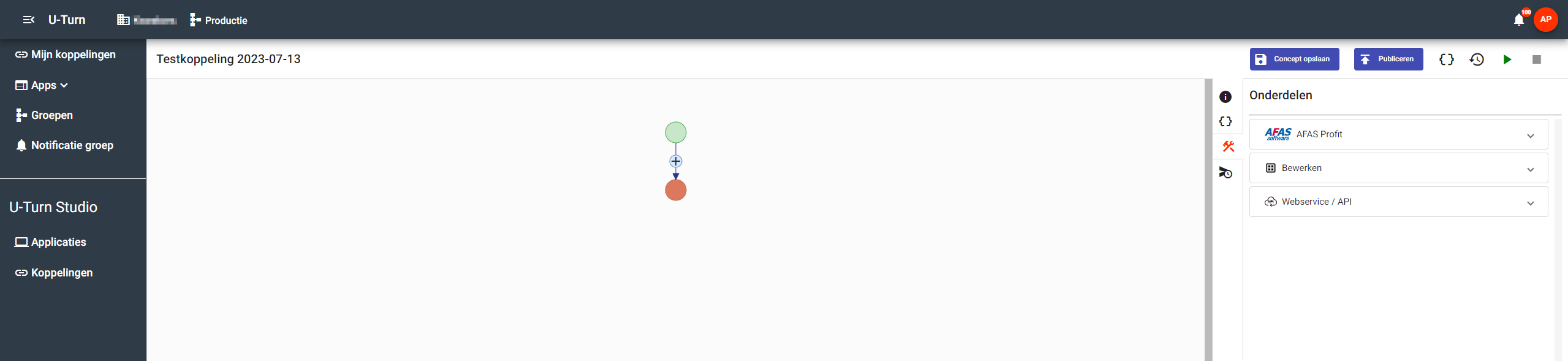
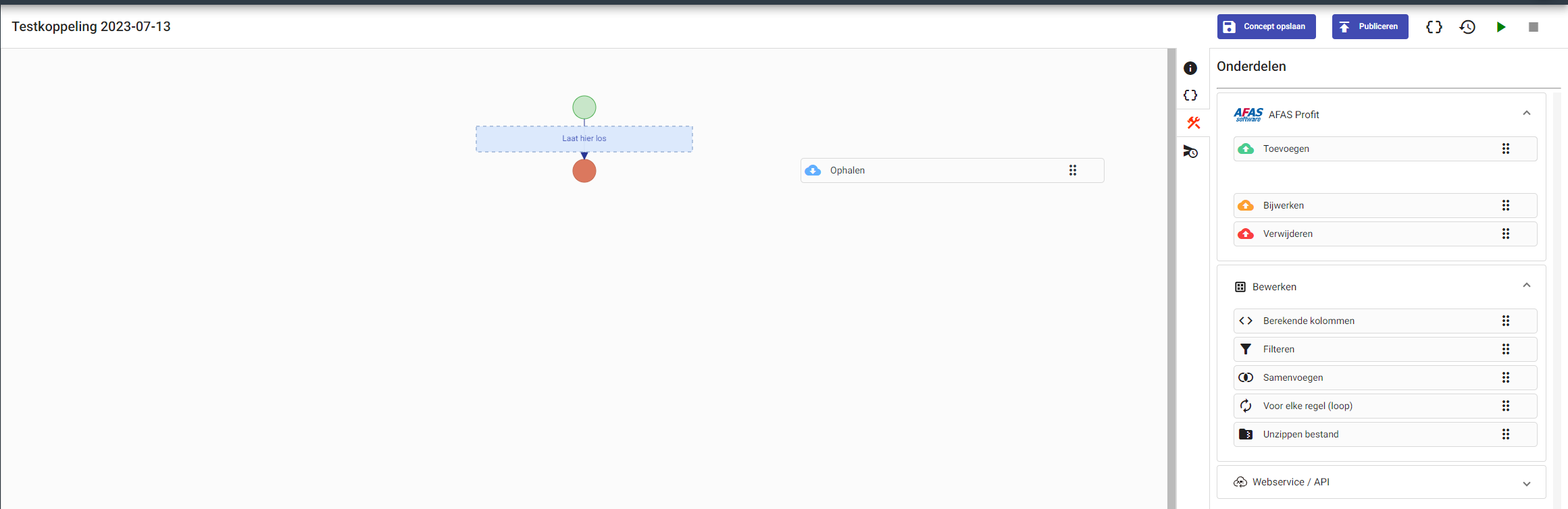
Het canvas is het centrale onderdeel van een U-Turn Studio koppeling. Hier voeg je al je verschillende bouwblokken toe die uiteindelijk je flow gaan vormen.
Wanneer een nieuwe koppeling gemaakt wordt zal het canvas in eerste instantie leeg zijn, en alleen een start- en eindnode bevatten. Deze nodes (groen en rood bolletje) geven het begin en einde van een flow aan.

Componenten toevoegen aan het canvas
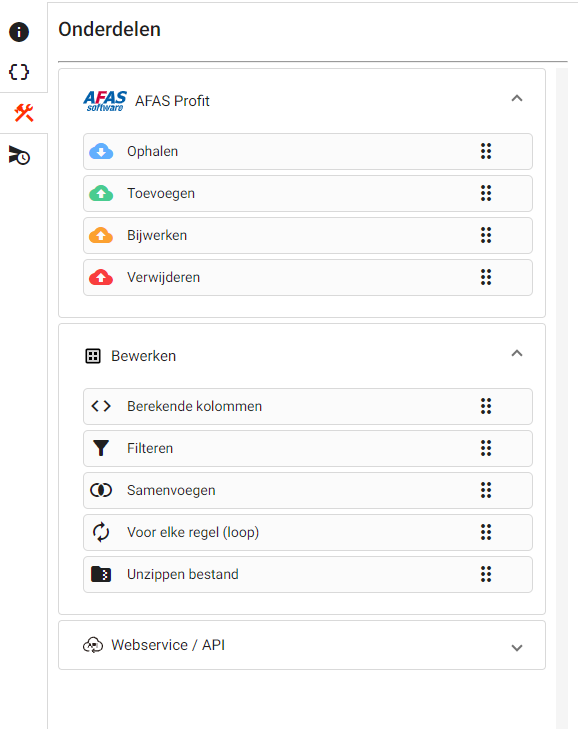
Er zijn twee manieren om componenten toe te voegen aan het canvas. De eerste manier is vanuit de toolbox. Wanneer je op het derde tabje zit, zie je hier de verschillende onderdelen. Wanneer je een onderdeel open klikt zie je welke componenten hier in zitten.

Je voegt een onderdeel vanuit de toolbox toe aan je canvas door deze met de muis op te pakken en te slepen naar het canvas (drag & drop). Wanneer je deze aan het slepen bent zie je in het canvas op welke plekken het component gedropt kan worden.

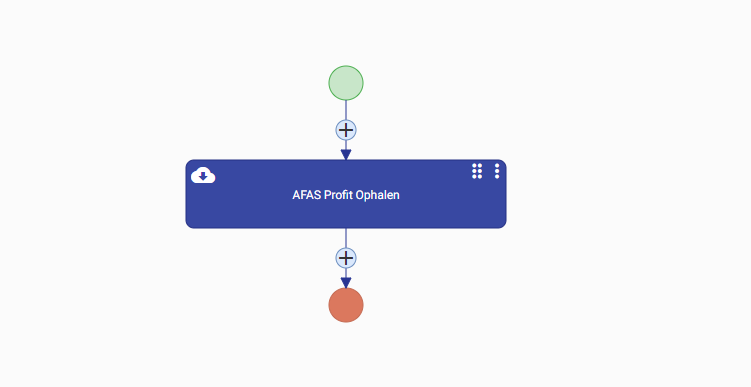
Wanneer je het component loslaat op een dropzone zie je dat deze op het canvas geplaatst is.

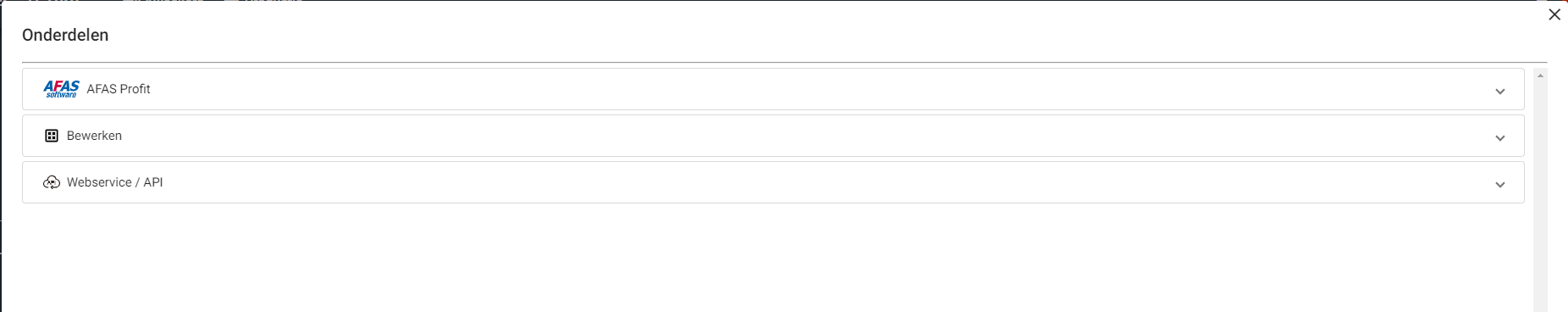
Een andere manier is door in het canvas op de plus-knop te klikken (tussen verschillende bouwblokken of tussen de start- en eindnode wanneer er nog geen bouwblokken op het canvas aanwezig zijn). Hierna opent een scherm met alle mogelijke toolboxitems die op het canvas te plaatsen zijn. Dit zijn dezelfde items als die in de toolbox te vinden zijn.

Ook hier kunnen de categorieën weer geopend worden door erop te klikken. Vervolgens kan je op een onderdeel klikken en wordt deze toegevoegd aan het canvas.
Bouwblokken op het canvas
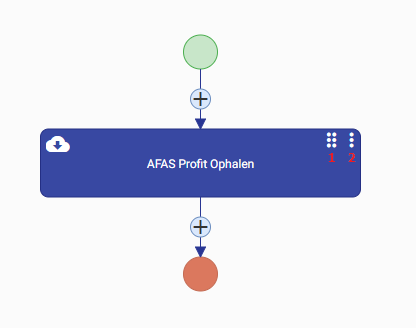
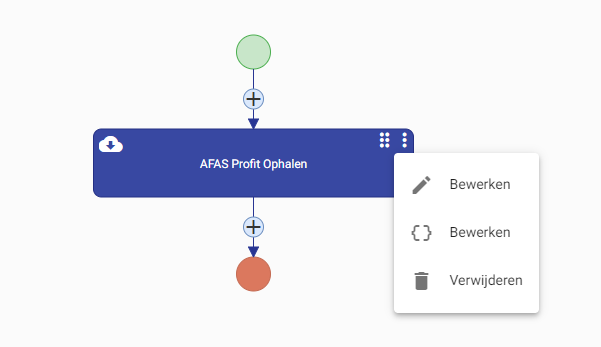
Wanneer een bouwblok is toegevoegd zijn er een aantal onderdelen waar je iets mee kan (1 en 2 in onderstaande afbeelding).

Met onderdeel 1 (de zes puntjes) kan het component verplaatst worden naar een andere positie op het canvas. Klik op de puntjes en houd de muis vast, vervolgens worden op het canvas de mogelijke drop locaties zichtbaar.
Onderdeel 2 zijn een paar extra opties:

De opties zijn ‘Bewerken’ (zelfde actie als wanneer je op het grote blauwe blok klikt) en ‘Verwijderen’. Met deze laatste optie wordt het component verwijderd.
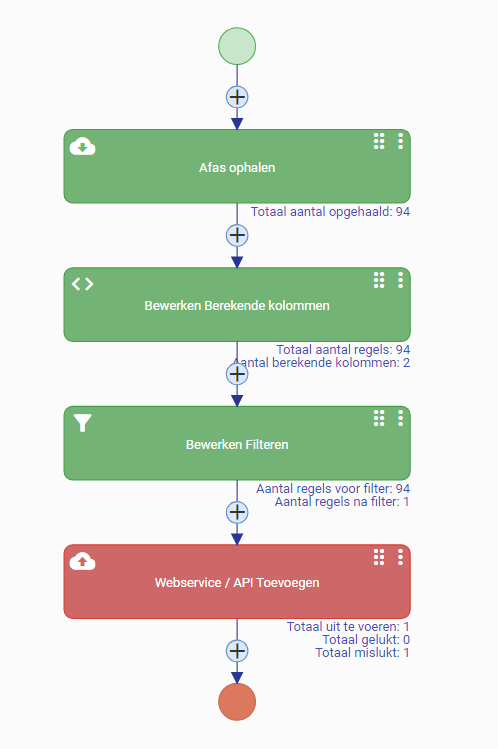
Status bouwblokken
Standaard zijn alle bouwblokken op het canvas blauw. Echter, wanneer je handmatig een U-Turn Studio koppeling uitvoert, zullen de blokken een andere kleur krijgen op basis van de status van de uitvoer van de blokken. Ook zal er een melding bij verschijnen over de uitvoer, bijvoorbeeld met hoeveel regels er opgehaald zijn of hoeveel regels verstuurd zijn.
De status van bouwblokken is alleen te zien wanneer een koppeling handmatig uitgevoerd wordt. Wanneer je een koppeling via een schema uitvoert is dit niet zichtbaar.